Statistiques & outils d'analyse
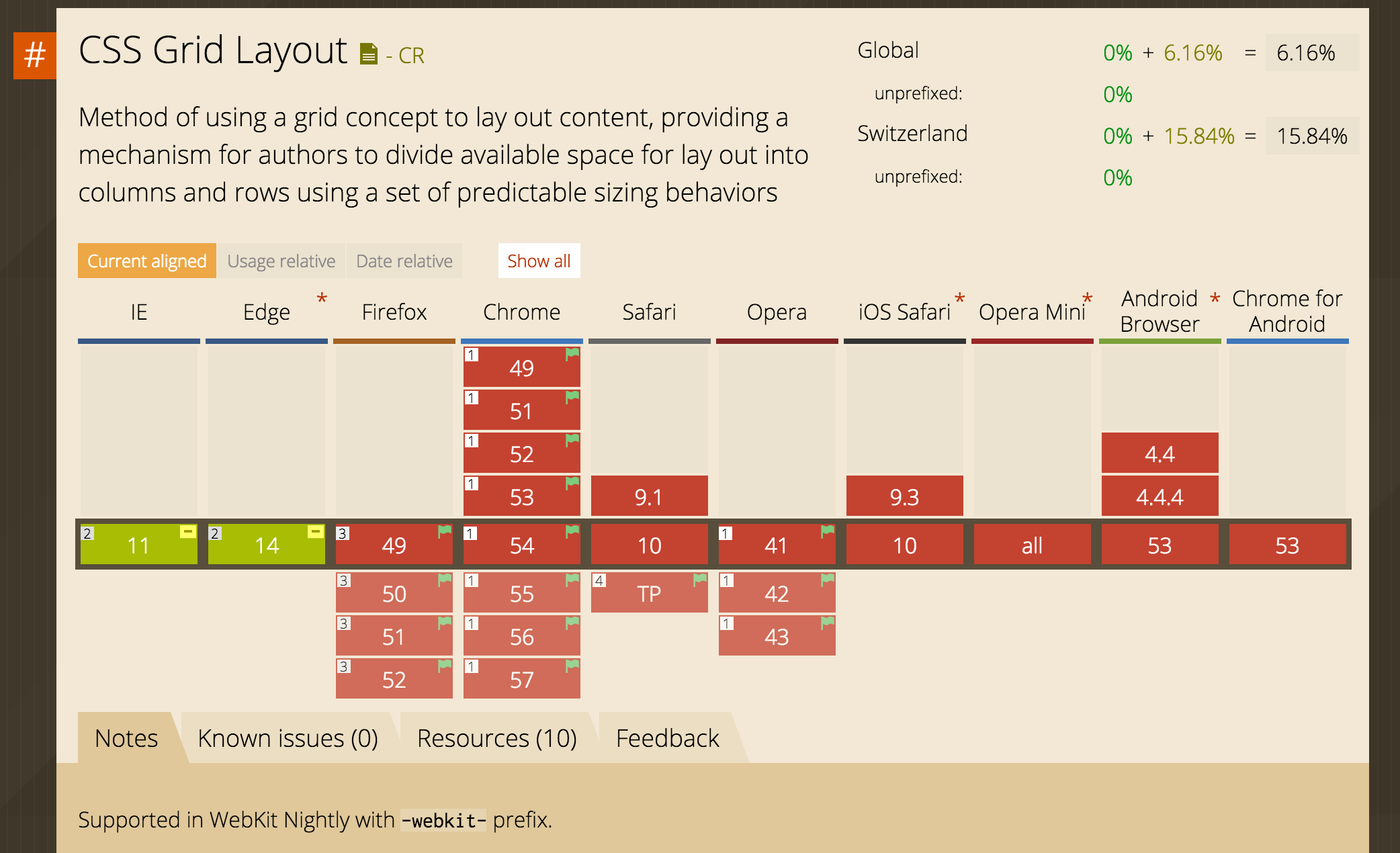
- Can I Use est un site-ressource qui donne les informations actuelles sur le support des divers modules CSS et HTML par les navigateurs. Il permet de vérifier ce que les différents navigateurs et leurs versions sont capables d’afficher ou non.

- Le site StatCounter donne des statistiques sur les usages du web: les versions de navigateur en utilisation, les tailles d’écran, etc.

- Google Search Console: un Service Google qui, pour un site donné, montrera les erreurs de formatage, les liens cassés, les doublons… Bref, l’état de santé d’un site selon Google.
- Google Analytics: un outil de Google qui permet de collecter des données d’utilisation pour un site (temps de visite, fréquence des visites, actions effectuées…)
- Matomo: semblable à Google Analytics, mais c’est un logiciel Open Source, à installer sur son propre serveur. Permet de mieux respecter les données privées des utilisateurs.
- Fathom: un outil open-source, respectueux des données.
- Plausible: un autre outil open-source, respecteux des données.
- Mixpanel: permet d’analyser de manière très précise les actions effectuées par les visiteurs d’un site.
- Heap: outil d’analytics avancé, qui enregistre en détail toutes les actions effectuées par les visiteurs d’un site.
Pour plus d’informations sur ces outils, lire: Tools That Help Inform Design Decisions, par Lee Munroe (2015).