Webfonts
CSS3 et Webfonts
Depuis les débuts du web, la palette typographique à disposition des designers était limitée à une poignée de fontes ( Arial, Verdana, Georgia, Times, Courier…), disponibles sur la grande majorité des systèmes d’exploitation (Apple, Microsoft ou Linux).
La méthode du “fontstack” était utilisée pour charger en CSS la fonte souhaitée, suivie par un certain nombre de fontes alternatives.
Un exemple, pour déclarer une fonte Helvetica Neue:
body {
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
Entre 2008 et 2010, tous les navigateurs ont implémenté le CSS3 Fonts Module, qui permet de charger des fontes spécifiées par les styles CSS avec la propriété @font-face. Ainsi la fonte est chargée à partir d’un fichier, et le design n’est plus limité aux fontes déjà installés sur les systèmes.
@Fontface
La syntaxe @font-face fonctionne de la manière suivante:
@font-face {
font-family: 'Univers';
src: url(univers-regular.woff);
}
Cette déclaration permet de charger la fonte. Il faut ensuite l’appliquer, sur certains éléments, ou sur l’ensemble du site. Par exemple comme ceci, pour définir la fonte par défaut sur la totalité du site:
body {
font-family: 'Univers', sans-serif;
}
Familles de fontes
Quand on souhaite utiliser plusieurs variantes – par exemple Univers en 55 Roman, 55 Italic et 65 Bold – on peut les déclarer comme une même famille:
@font-face {
font-family: 'Univers';
src: url(univers-55-roman.woff);
font-weight: normal;
}
@font-face {
font-family: 'Univers';
src: url(univers-55-italic.woff);
font-style: italic;
}
@font-face {
font-family: 'Univers';
src: url(univers-65-bold.woff);
font-weight: bold;
}
Il suffit ensuite d’appliquer font-family: "Univers" et la fonte sera correctement appliquée (avec la variante italic ou bold dans les cas nécessaires).
Charger plusieurs formats
Un problème rencontré lors de l’utilisation de webfonts est que les divers navigateurs utilisent des formats de fontes différents.
Voici une liste de formats courants pour le web:
- woff : format compressé, conçu pour le web
- woff2 : format compressé, amélioration du format WOFF
Le format WOFF est un format développé pour le web. Il s’agit de fichiers OTF compressés afin de charger plus rapidement.
Le support des navigateurs pour les formats woff et woff2 ayant fait des progrès, le site css-tricks propose en 2022 d’utiliser la syntaxe suivante:
@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
}
La même syntaxe est préconisée par Bram Stein sur A List Apart, déjà en 2017.
Dans la période intiale des webfonts, entre 2011 - 2016, des syntaxes plus compliquées étaient utilisées, ajoutant d’autres formats comme SVG (pour appareils iOS), EOT (pour Internet Explorer) et TTF. Ces formats ne sont désormais plus nécessaires.
Formats non-optimisés pour le web:
- ttf : True Type Font, format aussi utilisé pour l’impression
- otf : Open Type Font, format aussi utilisé pour l’impression
- eot : format compressé utilisé par Microsoft (Internet Explorer)
Retour à un Font-Stack optimisé
En 2016, les développeurs de WordPress décident de retourner à un “font-stack” minimal, faisant appel aux fontes système (plutôt que de charger Open Sans via Google Fonts).

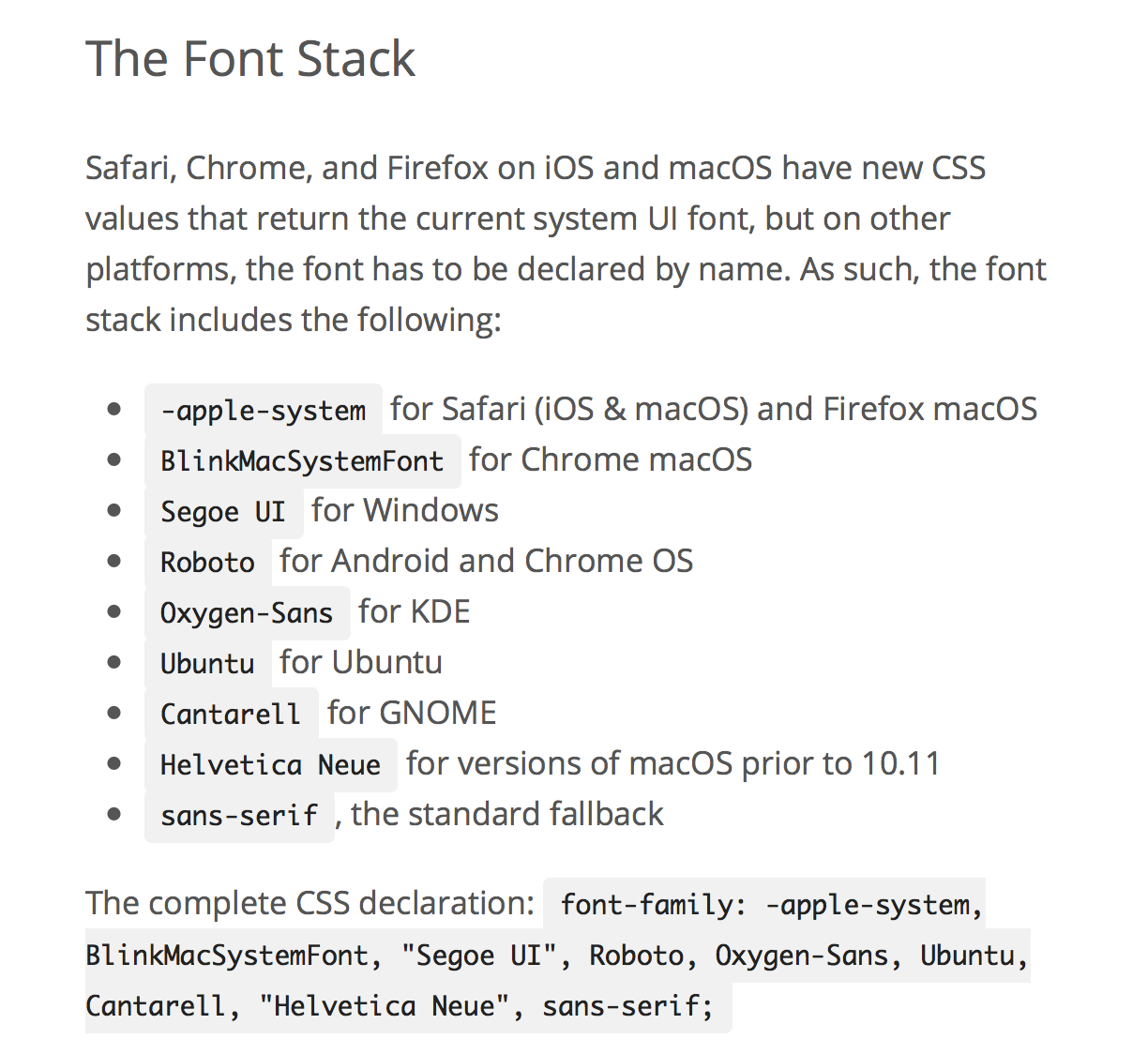
Le code du font stack:
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", Roboto, Oxygen-Sans, Ubuntu,
Cantarell, "Helvetica Neue", sans-serif;
Ce font stack vise à utiliser les fontes d’interface natives des différents systèmes (Android, iOS, Windows, macOS, Linux).
Lire cet article pour plus de détails: Native Fonts in 4.6
Kerning, ligatures, etc
Pour savoir comment utiliser les propriétés typographiques avancées sur le web, voir cet excellent guide de Grilli Type: