Typographie

Depuis les débuts du web, la typographie a été l’un des aspects les plus importants – le web étant constitué à ses débuts uniquement de texte.
Des les premières versions du CSS, des propriétés sont introduites afin de pouvoir exercer un contrôle sur la typographie.
Propriétés typographiques du CSS
Voici les principales propriétés CSS spécifiques à la typographie:
- font-family : Permet de spécifier la police.
- font-size : Permet de spécifier la taille de la police. On peut utiliser des unités absolues ou relatives.
- font-style : Permet de spécifier un style (italic ou oblique).
- font-weight : Permet de spécifier la graisse, avec un mot-clé (normal, bold) ou avec une valeur numérique allant de 100 à 900 (voir ci-dessous).
- font-variant : Permet de spécifier des petites majuscules, avec la valeur “small-caps”.
Déclarer la fonte
La propriété font-family permet de déclarer le nom de la fonte à utiliser.
body {
font-family: Helvetica, Arial, sans-serif;
}
Epaisseur de la fonte
L’épaisseur (graisse) est définie par la propriété font-weight. Cette propriété peut prendre un mot-clé: normal ou bold (gras).
.title {
font-weight: bold;
}
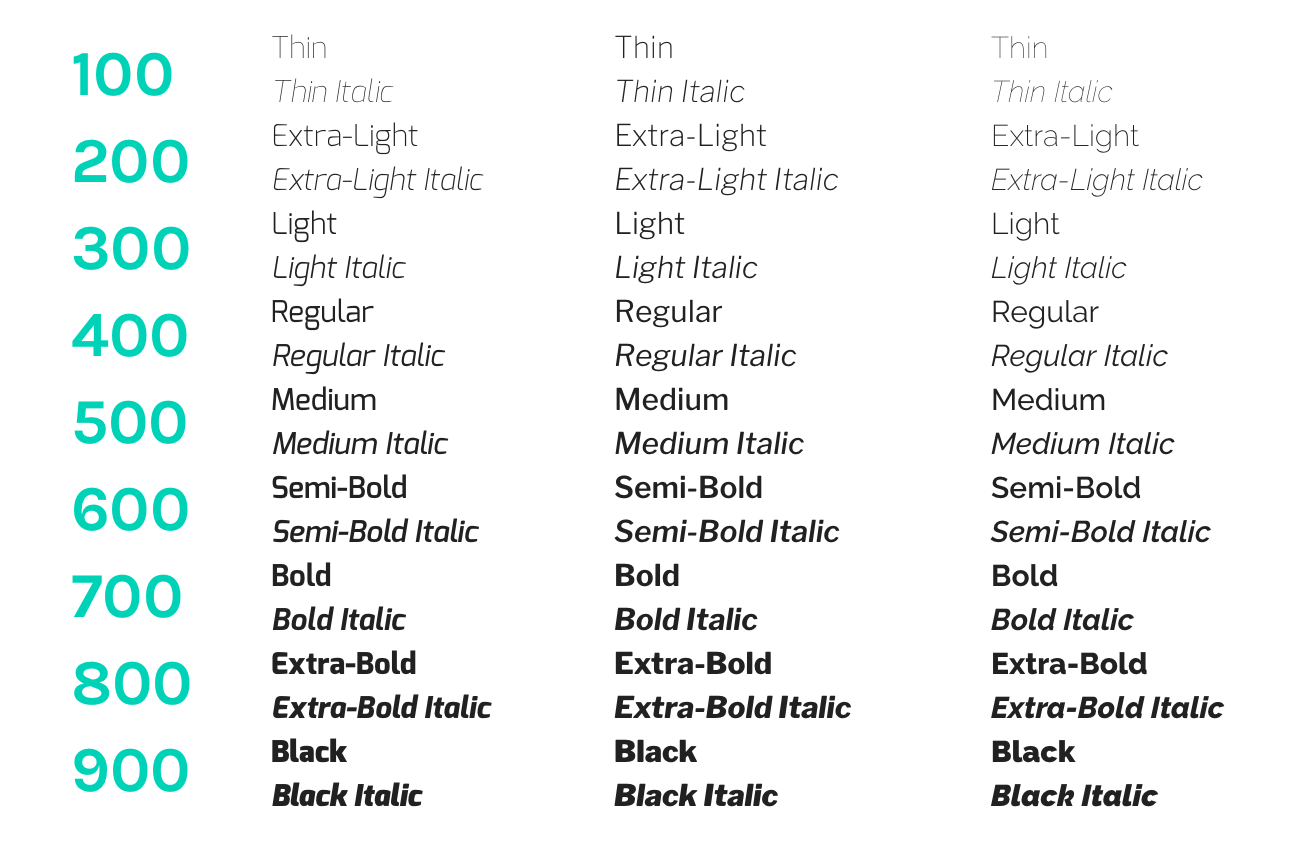
Pour plus de précision, on peut indiquer une valeur numérique, allant de 100 à 900. Voici une liste des équivalences de ces valeurs numériques:
- 100 - équivalent à Ultra-light ou Thin
- 200 - équivalent à Light ou Extra-Light
- 300 - équivalent à Book ou Light
- 400 - équivalent à Normal (ou Roman, Regular), c’est la valeur par défaut
- 500 - équivalent à Medium
- 600 - équivalent à Semi-Bold
- 700 - équivalent à Bold (gras)
- 800 - équivalent à Extra-Bold ou Black
- 900 - équivalent à Ultra-Bold ou Extra-Black
Pour que ces variantes soient visibles, il faut que la fonte les supporte! De nombreuses fontes ne proposent que les versions normal et bold.
Certaines fontes offrent plus d’options: Univers propose 5 niveaux d’épaisseur (45 Light, 55 Roman, 65 Bold, 75 Black, 85 Extra Black), Helvetica Neue en comporte 8 (Ultra-Light, Thin, Light, Normal, Medium, Bold, Heavy, Black).
Voici quelques fontes qui proposent toutes les 9 variantes supportées par le CSS: Exo, Libre Franklin, ou Raleway.

Autres propriétés:
- line-height : la hauteur de ligne
- text-transform : permet de forcer les majuscules ou minuscules.
- text-decoration : permet d’appliquer un soulignement.
- font-stretch : permet de spécifier l’utilisation d’une fonte condensed, semi-condensed, ultra-condensed etc.
Exemple:
h1 {
line-height: 1.3;
text-transform: lowercase;
text-decoration: underline;
}
Réglages typographiques avancés
- text-align (left, right, center, justify) : alignement
- text-indent : retrait de la première ligne d’un paragraphe
- word-spacing : espacement entre les mots
- letter-spacing : espacement des caractères
- vertical-align : alignement sur la ligne de base. Cf. The vertical-align Property, par Ire Aderinokun.
Exemple:
p {
text-align: left;
letter-spacing: .1em;
text-indent: 1em
}
Retrait
Pour un retrait de la première ligne, utiliser le code suivant:
p { text-indent: 1.8em }
Pour ajouter une lettrine (“drop cap” en anglais) au début d’un paragraphe:
p::first-letter {
font-size: 200%;
float: left;
}