Graphisme et visualisation
Graphisme et visualisation
- Programming Design Systems, un livre digital gratuit et open-source, en cours d’écriture par Rune Madsen (enseignant au ITP à New York University). Les exercices et exemples de code sont en Javascript (et utilisent P5, une bibliothèque de dessin vectoriel).

Bibliothèques de dessin vectoriel et de visualisation:
- Raphaël “a JavaScript library that draws Vector graphics” for web sites” - par Dmitry Baranovskiy.
- Paper.js “an open source vector graphics scripting framework that runs on top of the HTML5 Canvas” - développé par Jürg Lehni & Jonathan Puckey.
- P5.js “Processing core ideas reinterpreted for today’s web.” - créé par Lauren McCarthy.
- Rune.js - une bibliothèque de dessin vectoriel, développée par Rune Madsen. Utilise le format SVG.
- Basil.js “for JS scripting in Indesign.” - par Ted Davis, Benedikt Groß, Ludwig Zeller (Ecole de Design de Bâle)
- D3.js, - sert à visualiser des données à l’aide de tableaux, de diagrammes et de statistiques.
- PixiJS - “a fast lightweight 2D rendering library” Utilise le language WebGL.
- Three.js - permet la création d’animations 3D dans le navigateur. Utilise le language WebGL.

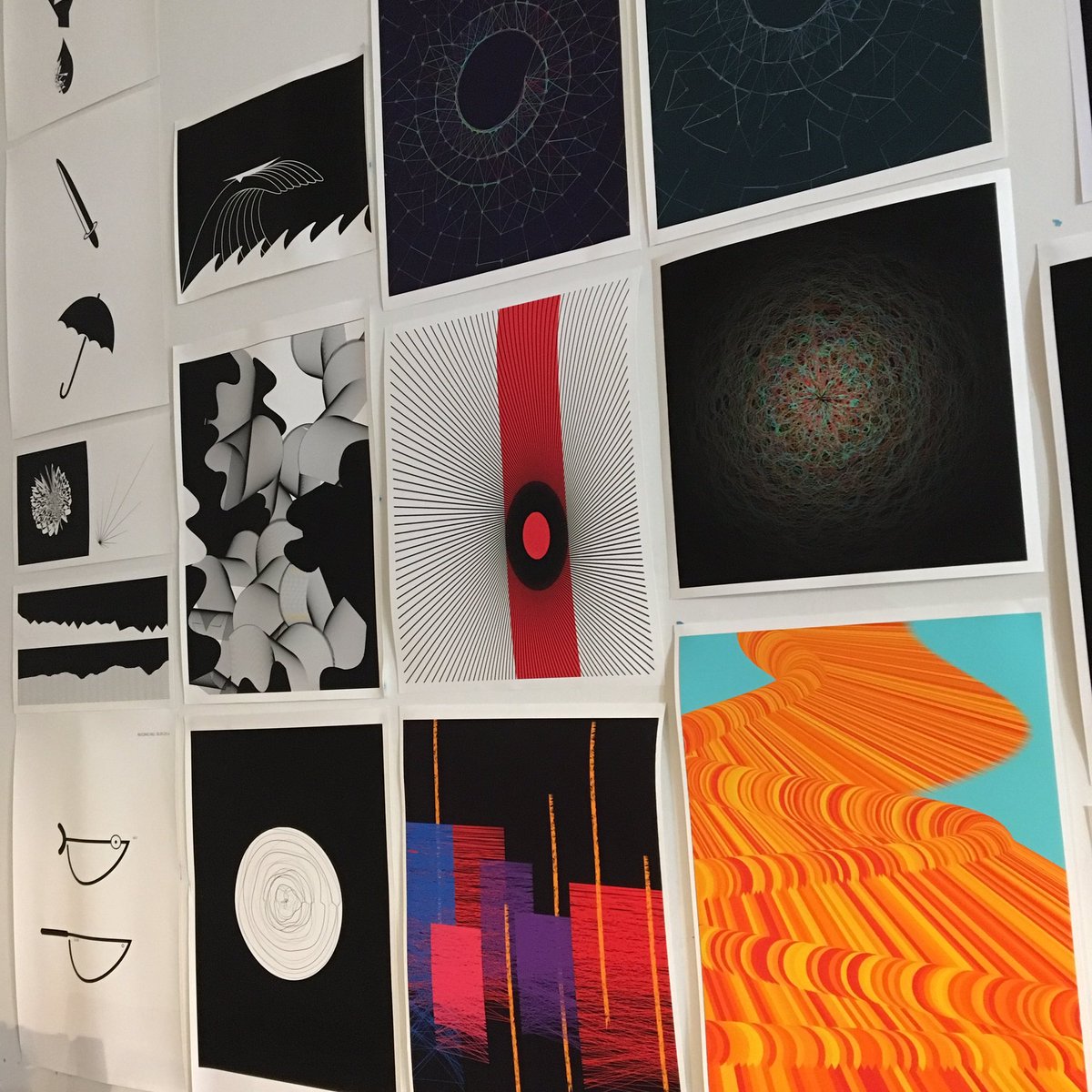
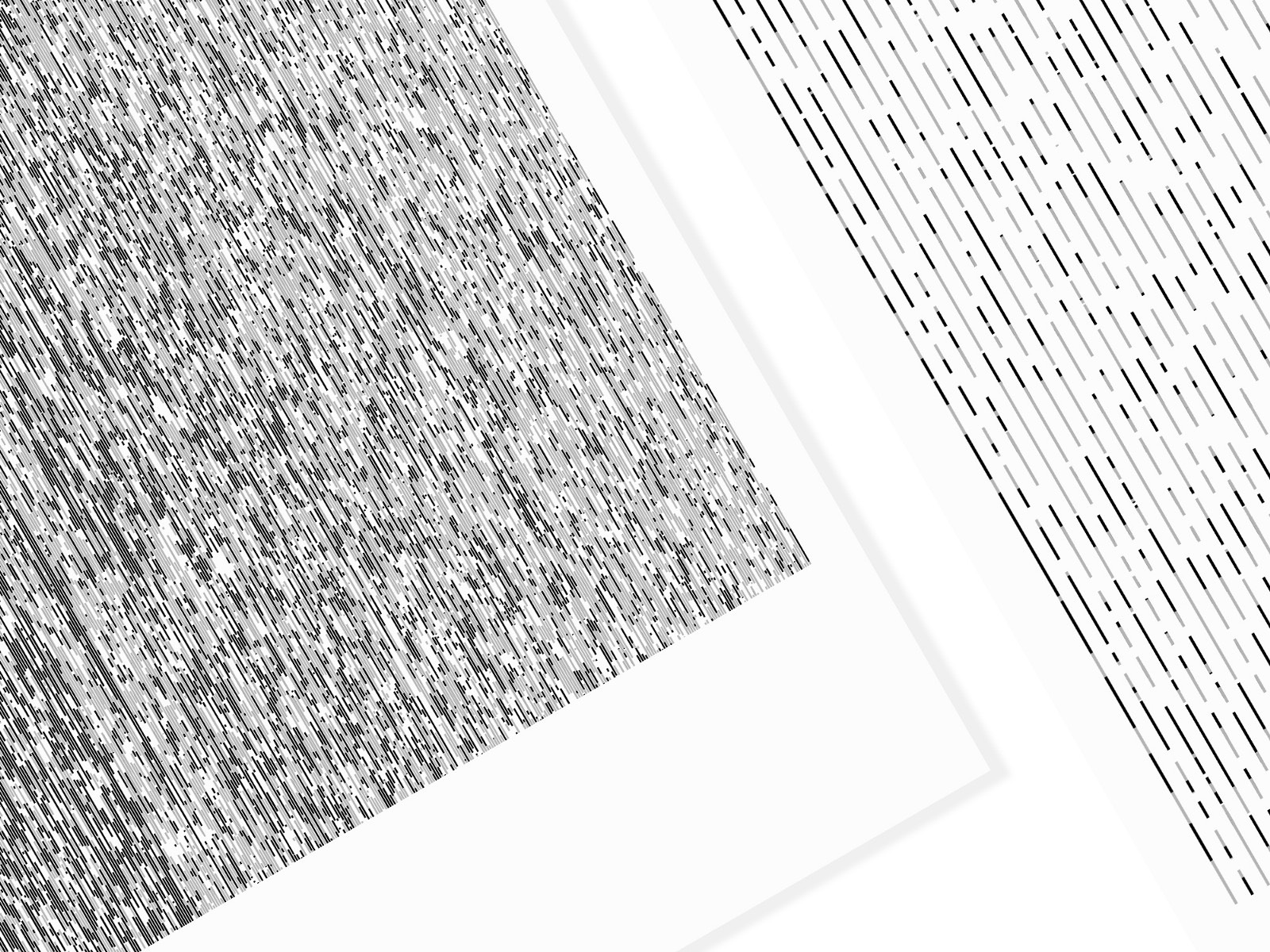
Analyse de données provenant de SMS, dessinant l’évolution d’une relation amoureuse sur quatre années, généré avec Rune.js. Call me Adele, Travail de l’artiste Wipawe Sirikolkarn

Infinitown, une ville dont le plan infini est généré aléatoirement. Développé avec Three.js, par le studio Little Workshop.

Carte interactive du monde imaginaire Runeterra (dans l’univers du jeu League of Legends), programmée avec Three.js & React (source).

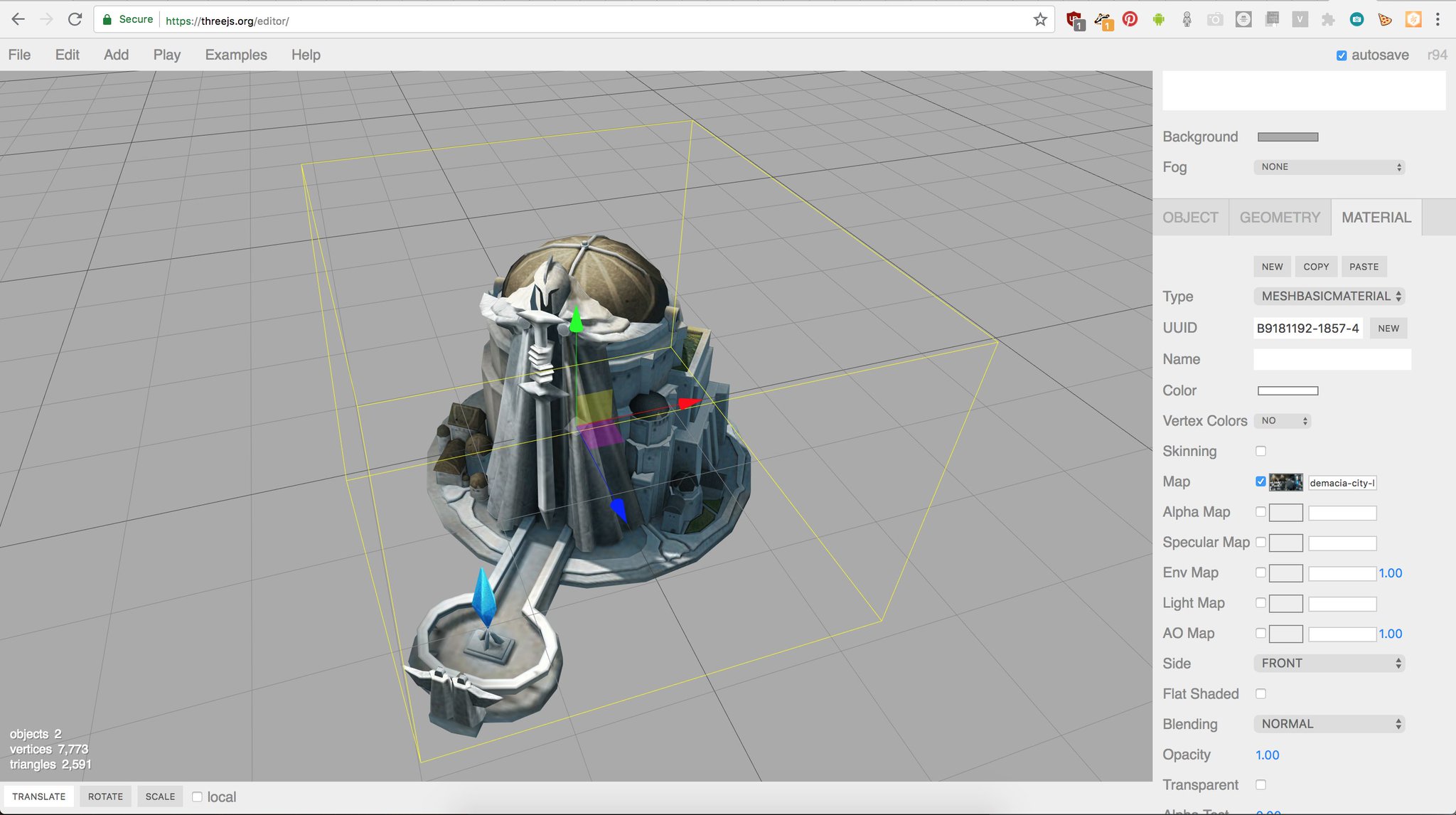
Un élément créé dans l’editeur 3D inclus dans Three.js (source).
Ressources d’apprentissage
- Tutoriels sur le site FlowingData