Lightbox
Le terme “lightbox” désigne l’affichage de médias dans une fenêtre modale. Cette méthode est souvent utilisée pour offrir une navigation dans une galerie d’images.
Le nom Lightbox JS provient d’une librairie JavaScript open-source développée vers 2005 par Lokesh Dhakar (puis réécrit en 2012 en utilisant jQuery). Le terme est désormais utilisé pour désigner les nobreuses librairies JavaScript produisant des effets similaires.
Quelques librairies produisant ce type d’effet:
- Lightbox2, par Lokesh Dhakar. Licence MIT. Dernier release: 2020.
- PhotoSwipe, par Dmitry Semenov. Licence MIT. N’utilise pas jQuery (pur JS). Dernier release V4 en 2019, développement V5 actif en 2021.
- Featherlight, par Noël Bossart. Utilise jQuery. Licence MIT.
- Fancybox, par Jānis Skarnelis. Payant pour les usages commerciaux.
Librairies anciennes:
- Magnific Popup, par Dmitry Semenov. Dernier release: 2016.
- Colorbox, par Jack Moore. Utilise jQuery. Dernier release: 2016.
- Slimbox - vieux et non-maintenu, ne pas utiliser.
- Thickbox - vieux et non-maintenu, ne pas utiliser.
Voir aussi:
- Un exemple sur W3Schools
- Le site CSS Script présente de nombreuses librairies.
- Un tutoriel pour créer une lightbox avec les composants standard de Bootstrap.
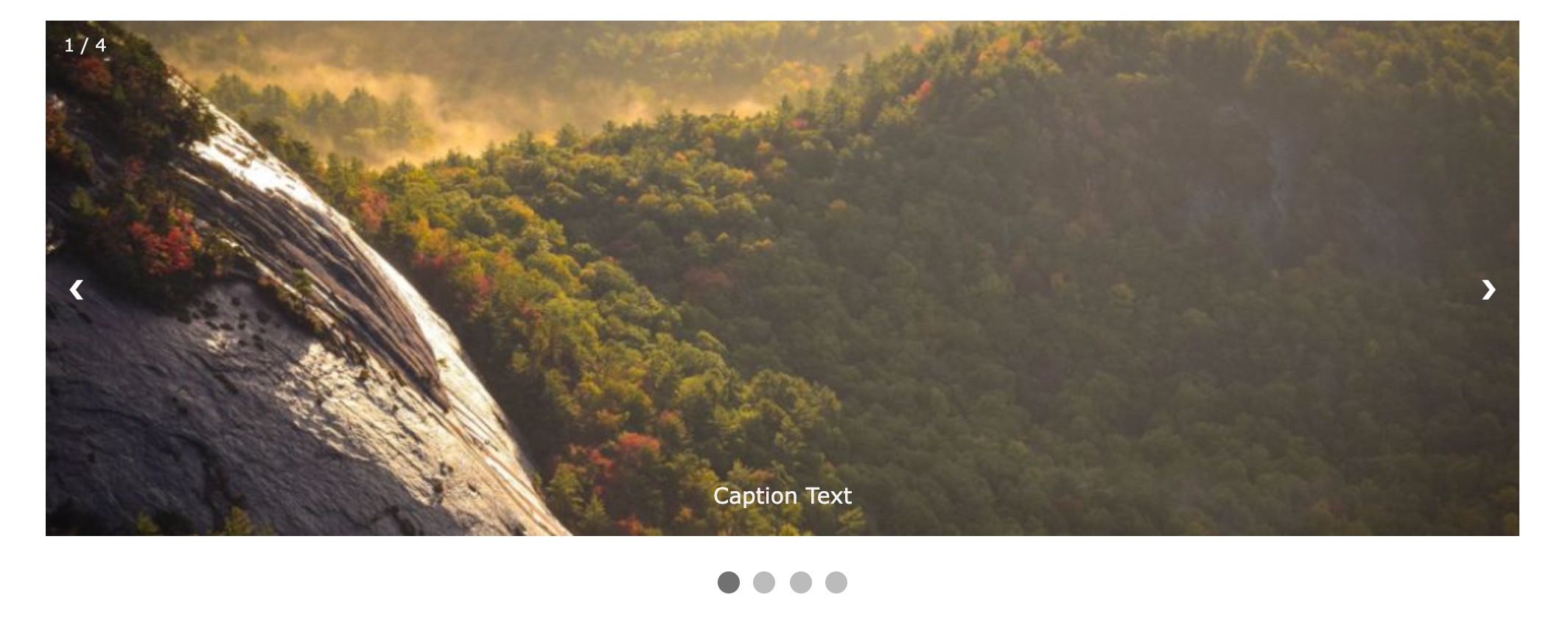
Swipers, Sliders, Slideshows et carousels
Une autre manière de présenter une gallerie d’images, sans ouverture de fenêtre modale, est le concept du “slideshow” ou “carousel”.

Exemples:
- Code pour Slideshow / Carousel sur W3Schools
- Un exemple codepen par David Fitas
- Un exemple codepen en pur CSS (sans JS) par Avi Kohn
Librairies complètes:
- TinySwiper. Taille JS: 16 Ko.
- Glide.js par Jędrzej Chałubek (2013-2019). Taille JS: 23 Ko.
- Splide JS par Naotoshi Fujita. Taille JS: 45 Ko.
- Flickity par Metafizzy (2015-2021). Taille JS: 61 Ko. Utilisé sur hack.eracom.ch
- Swiper par Vladimir Kharlampidi (2014-2021). Taille JS: 139 Ko.
- keen-slider
La librairie Bootstrap comporte un Carousel.
Librairies anciennes:
- Fotorama, plus de mises à jour depuis 2015.