Grid Items
Placer des éléments sur la grille
Une fois la grille déclarée, les éléments enfants (les Grid Items) vont se placer automatiquement dans l’ordre des cellules disponibles.
Si on veut définir des positions autres que la répartition automatique, on peut utiliser ces propriétés de placement:
grid-column-startgrid-column-endgrid-row-startgrid-row-endorder
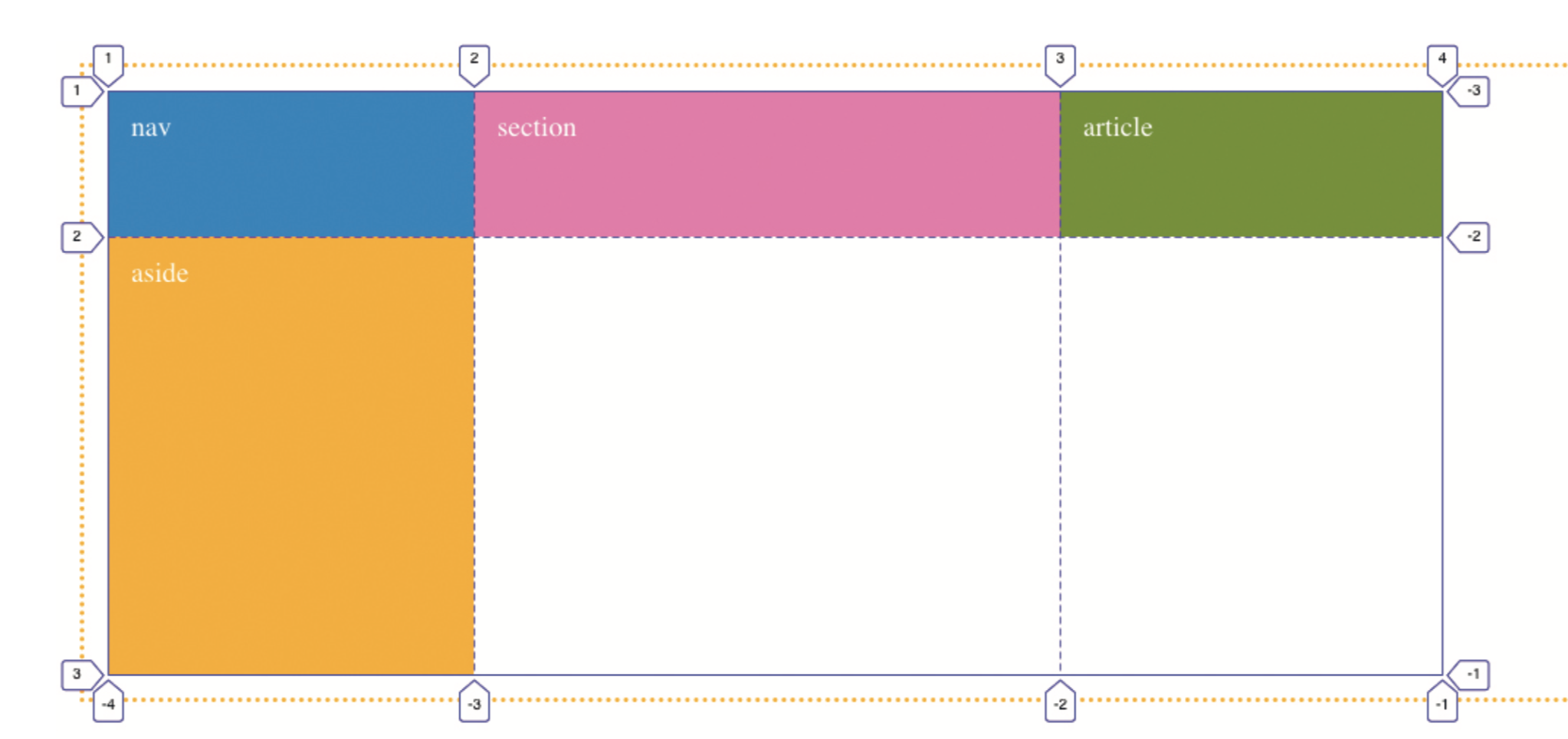
Pour cela, il est important de comprendre comment fonctionnent les Grid Lines. Comme vous voyez sur cette image, chaque ligne possède un numéro:

Si on veut positionner un élément entre les lignes verticales 2 et 3, on écrira:
section {
grid-column-start: 2;
grid-column-end: 3;
}
Voici un codepen avec un exemple simple qui vous permet de vous exercer.
See the Pen Goetter exemple No01 by Manuel Schmalstieg (@eracom) on CodePen.