Propriétés
La liste de toutes les propriétés introduites avec Flexbox:
En premier, pour appliquer la mise en page flexbox, il faut donner cette propriété à l’élément parent:
display: flex;
À présent, on a accès à toute une série de nouvelles propriétés qui peuvent être appliqués à l’élément parent, ou à un élément enfant.
Pour l’élément parent
Propriétés pour déterminer le comportement général de la flexbox:
flex-direction: la direction, horizontale ou verticale (rowoucolumn). Par défaut, cette valeur est horizontale.flex-wrap: permettre ou non aux éléments de se mettre sur plusieurs lignes (nowrap/wrap/wrap-reverse)flex-flow: cette propriété combine flex-direction et flex-wrap.
.container {
flex-flow: column wrap;
}
Alignement:
Propriétés s’appliquant sur l’élément parent, pour déterminer l’alignement des enfants:
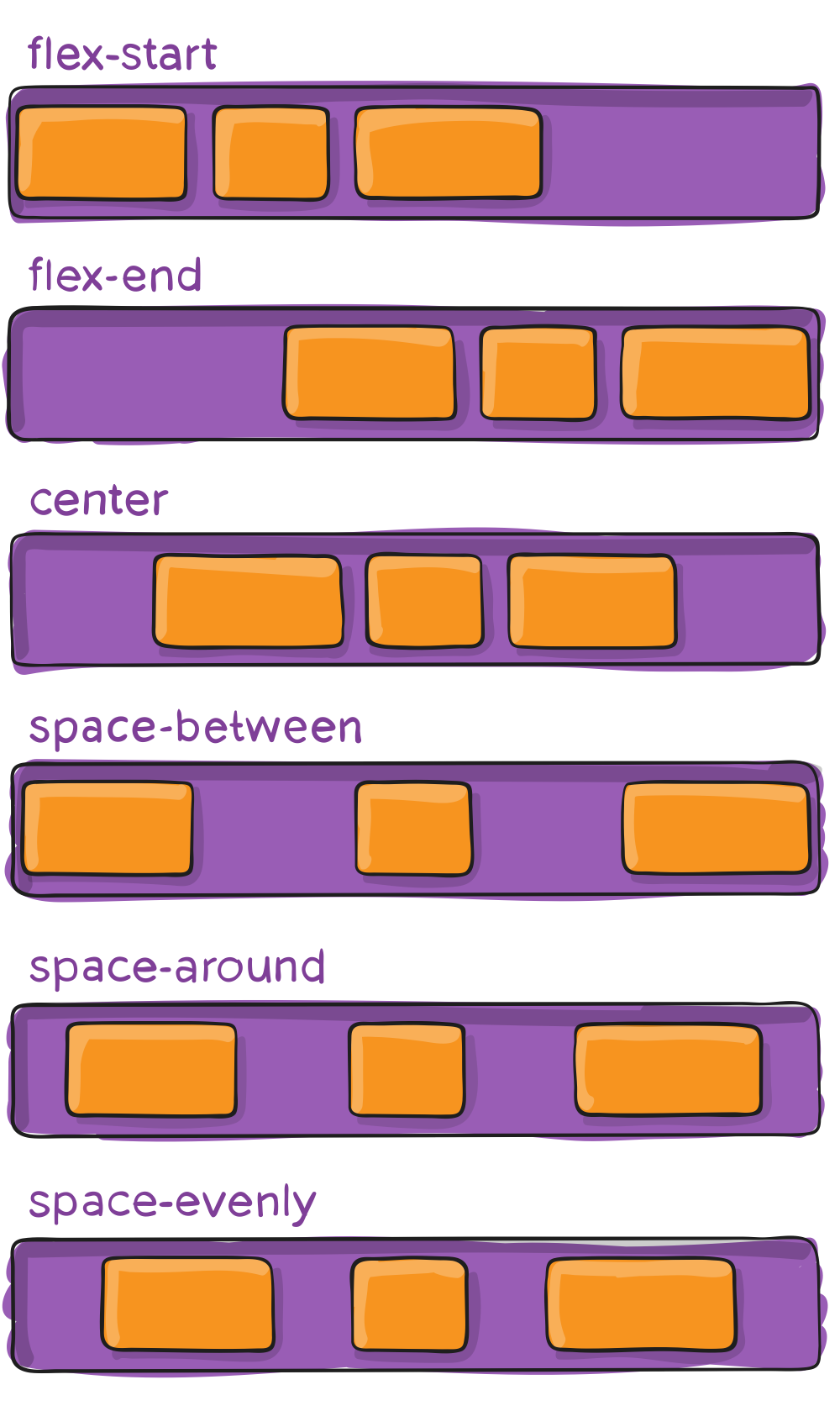
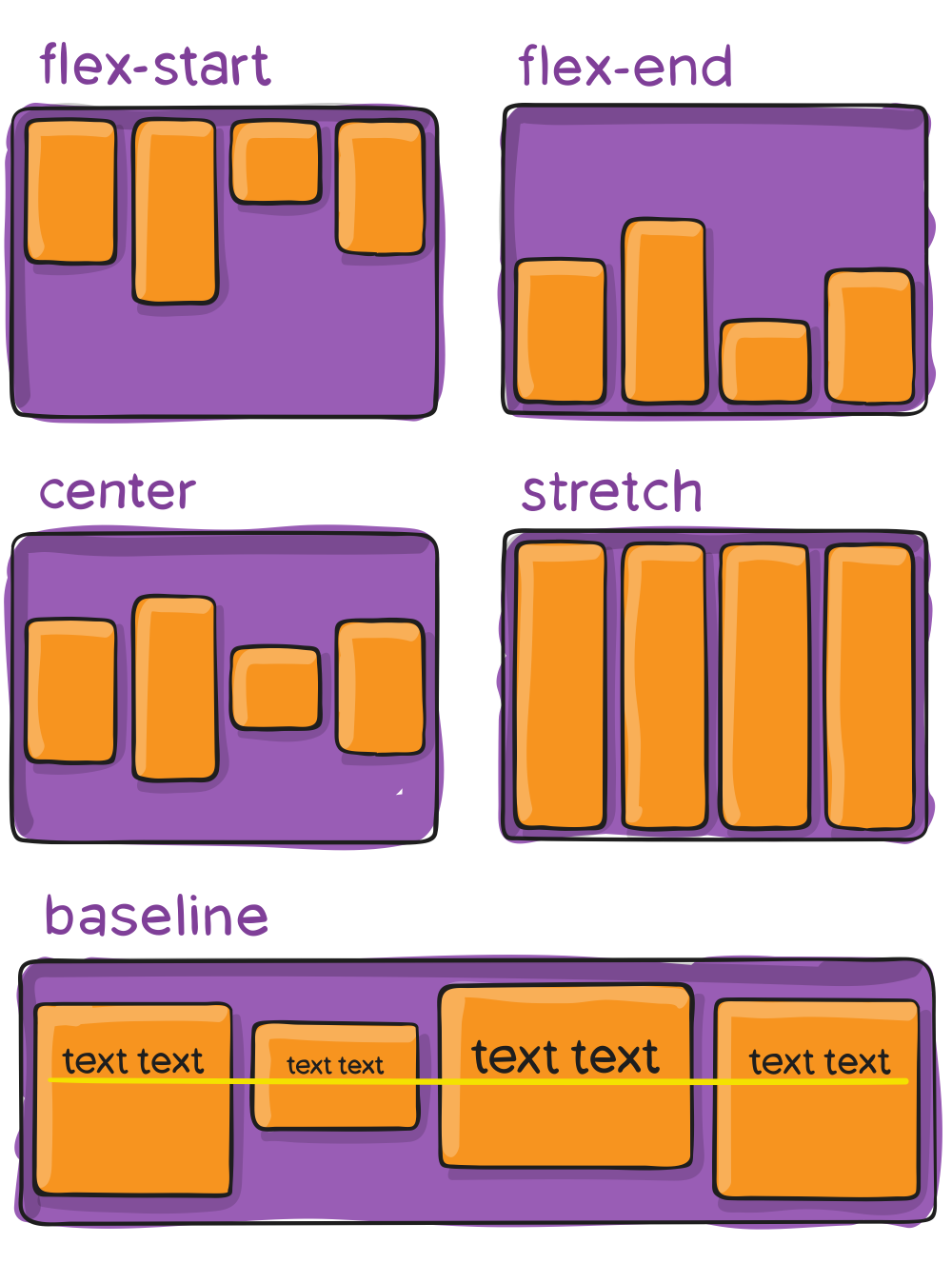
justify-content: alignement sur l’axe principal (par défaut: horizontal). Valeurs possibles:flex-start(valeur par défaut),flex-end,center,space-between,space-aroundetspace-evenly.align-items: alignement perpendiculaire à l’axe principal (par défaut: vertical). Valeurs possibles:stretch(valeur par défaut),flex-start,flex-end,center,baseline.align-content: définit le comportement si on a plusieurs lignes de flex-items. Mêmes valeurs quejustify-content, ainsi questretch.


Pour les éléments enfants
La propriété order
order: permet de donner un chiffre, indiquant sa place.
Par défaut, tous les éléments on un réglage “order” de zéro. Un élément ayant order: 1 (ou plus élévé) sera placé en dernier. Un élément ayant order: -1 viendra se placer en tête.
grow / shrink / basis
Ces trois propriétés interagissent pour déterminer la taille des éléments:
flex-grow: chiffre sans unité (0 ou 1), permettant de donner son facteur de taille comparé aux autres éléments.flex-shrink: indique si on autorise l’élément à rétrécir.-
flex-basis: taille de base de l’élément. Il peut s’agir d’une taille fixe donnée enpx, enemou en%. Par défaut:auto, ce qui veut dire qu’elle est adaptée selon la largeur du contenu. flex: propriété qui regroupeflex-grow,flex-shrinketflex-basis. La valeur par défaut est:0 1 auto.
align-self
align-self: Alignement. Similaire au “align-items” de l’élément parent, mais peut s’appliquer individuellement. Valeurs possibles:auto,flex-start,flex-end,center,baseline,stretch.
Un exemple
See the Pen Product Page on CodePen.