Accessibilité
L’accessibilité réside dans la capacité d’un medium (p.ex. un site internet) à être lisible dans un maximum de situations, pour un maximum de personnes.
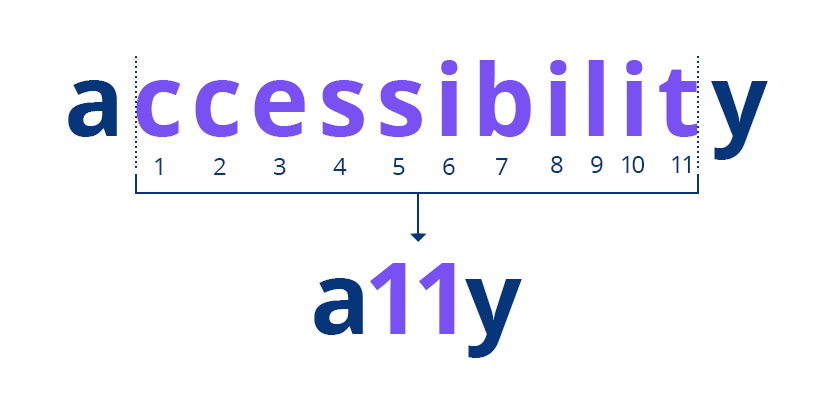
Le terme anglais “accessibility” étant relativement long, il est parfois abrégé en a11y (le 11 représentant les 11 caractères tronqués).

l’a11y DOIT faire partie du processus de design, on doit l’enseigner comme ça, non plus se contenter de “sensibiliser” :) d’où l’importance de convaincre une corporation maintenant que c’est une part intégrante de la discipline ! - Marie-Cécile Paccard
Défendre l’accessibilité, ce n’est pas être engagé ou militant, ce n’est pas un choix ou une valeur (qui me serait propre) mais une responsabilité. - Arnaud Malon
Critères d’accessibilité
Liste d’amélioriations possibles:
- Lisibilité du texte: choix d’une police lisible, taille du texte, longueur de ligne, interlignage adapté.
- Couleur du texte et contraste, veiller à avoir un contraste suffisant.
- Taille des zones cibles tactiles de 44 x 44 pixels minimum.
- Texte alternatif: attribut
altpour ajouter une description à chaque image (laisser vide si l’image est purement décorative). Aussi pour les vidéos et les tableaux. Règle Opquast 113. - Lien d’évitement (pour qu’un lecteur d’écran puisse sauter la navigation, et passer directement au contenu principal.)
- Code des menus bien structuré, utilisant les éléments
navetul > li. - Utiliser les balises H1, H2, etc, dans le bon ordre. Des outils d’assistance peuvent les utiliser pour générer une table des matières de la page. Règle Opquast n° 227.
- Code HTML valide: veiller à ce que le code HTML de la page est valide (utiliser un validateur)
- Un attribut “lang”: veiller à ce qu’un attribut de langue soit présent.
- Les styles de :focus pour aider la navigation au clavier.
Voir une checklist plus complète : The A11Y Project Checklist
Vidéos sur le sujet
Un site internet accessible pour tous : les 5 pièges à éviter !
Les cinq pièges cités dans cette vidéo sont:
- Lien d’évitement pour sauter la navigation, et passer au contenu.
- Les tableaux ont besoin de titres, pour être compréhensibles (règle Opquast n°137).
- Les agendas / sélecteurs de date doivent être accessibles.
- Les fenêtres pop-up peuvent poser problème, et même bloquer l’accès au contenu.
- Les formulaires (les messages d’erreur ne sont pas lisibles facilement).
Comment les aveugles utilisent internet
Problèmes récurrents cités dans cette vidéo:
- Les images sans description.
- Dans une boutique, quand le mode de paiement est représenté par un pictogramme (visa, mastercard…) qui n’est pas décrit.
- La navigation sans souris. Parfois, un bouton de validation n’est activable que par la souris.