Couleurs
Couleurs et dégradés
Les couleurs CSS
Dans le langage CSS, les couleurs peuvent être exprimées en différentes notations:
color: yellow;
color: #FFFF00;
color: #FF0;
color: rgb(255, 255, 0); /*Red, Green, Blue*/
color: hsl(60, 100%, 50%); /*Hue, Saturation, Luminosity*/
La couleur jaune peut être définie indifféremment par les cinq variantes ci-dessus. Le résultat sera strictement identique.
Par leur nom:
Il existe quelques 140 couleurs qui sont définies par des mots-clés: on y trouve des couleurs fondamentales comme black, blue, red, mais aussi des teintes plus originales comme aquamarine, hotpink, tomato, olive…
La liste complète peut être consultée:
- sur Wikipédia
- sur HTMLColorCodes.com
- dans la spécification W3C
Code héxadécimal
Le code hexadécimal (ou triplet hexadécimal) est une manière d’exprimer les couleurs du modèle RVB (en anglais: RGB). En RVB, la valeur du rouge (R), vert (V) et bleu (B) sont définis sur un intervalle allant de zéro à 255, ou de 00 à FF en notation hexadécimale.
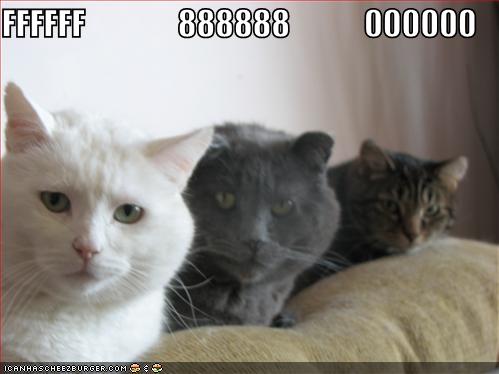
Voici trois chats dont les couleurs sont traduites en notation hexadécimale (de manière approximative, 000000 devrait correspondre au noir absolu):

Le nombre total de couleurs possibles est de 256 * 256 * 256, càd quelques 16’777’216 teintes. C’est beaucoup plus que le nuancier pantone, qui n’en comporte que 992!
Dans son œuvre #BADA55 in a Can (2008), l’artiste Evan Roth propose de créer des peintures murales “badass” en utilisant le vert correspondant au code hexadécimal #BADA55:
Si les caractères sont dédoublés, la triplette peut être racourcie à trois chiffres:
#0099ccest équivalent à#09c#00ff00équivaut à#0f0#666666équivaut à#666, etc.
Un bon site de référence: http://htmlcolorcodes.com/
Rouge, Vert, Bleu
Le CSS autorise également la définition d’une couleur en notation RVB (en anglais: RGB).
Pour chacune des trois valeurs, on peut utiliser un nombre entier allant de 0 à 255, ou un pourcentage allant de 0% à 100%.
Exemple de deux couleurs identiques:
p { color: rgb(255,0,0) }
p { color: rgb(100%,0%,0%) }
La première valeur étant au maximum, cette couleur correspond au rouge le plus intense.
RGBA
RVB avec transparence (alpha), définie sur un intervalle allant de 0.0 à 1.0.
Exemple:
p { color: rgba(255,0,0,0.5) }
La dernière valeur (l’opacité) étant de 0.5, il en résulte un rouge semi-transparent.
Teinte, saturation, luminosité (HSL)
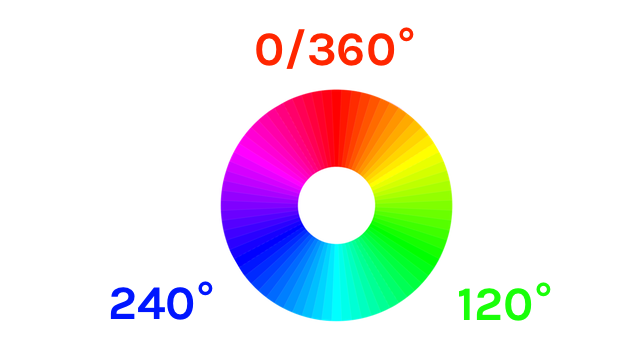
Une nouvelle manière de représenter les couleurs a été introduite avec le CSS3: c’est le modèle HSL (Hue-saturation-lightness), basé sur un cercle chromatique
- H - Hue: la teinte (en anglais: Hue) correspond à une position (un angle) sur le cercle chromatique. Cet angle est mesuré en degrés, mais il est indiqué sans unité en CSS. Le point de départ du cercle (0 ou 360°) correspond au rouge. Les couleurs sont réparties sur ce cercle, le vert se trouvant au premier tiers (120°), le cyan à mi-parcours (180°) et le bleu aux deux tiers (240°).

La saturation et la luminosité sont exprimés en pourcentage.
-
S – saturation: 100% correspond à la saturation maximale, à 0% on se situe dans les niveaux de gris.
-
L - luminosité: 0% correspond au noir, 100% au blanc. À 50% on obtient la luminosité “normale”.
Quelques exemples:
p { color: hsl(0, 100%, 50%) } | rouge |
p { color: hsl(120, 100%, 25%) } | vert foncé |
p { color: hsl(120, 100%, 50%) } | vert standard |
p { color: hsl(120, 100%, 75%) } | vert clair |
p { color: hsl(120, 100%, 90%) } | vert très clair |
p { color: hsl(120, 50%, 75%) } | vert désaturé |
HSLA
Avec une quatrième valeur définissant l’opacité:
p { color: hsla(240, 100%, 50%, 0.5) } /* semi-transparent solid blue */
p { color: hsla(30, 100%, 50%, 0.1) } /* very transparent solid orange */
Définir la couleur du texte
Pour donner une couleur au texte en CSS, utiliser la propriété color:
p { color: #333; }
Définir la couleur de fond
Pour donner une couleur de fond à un élément, utiliser la propriété background-color:
p { background-color: #C0C0C0; }
Dégradés (gradients)
Exemple d’utilisation de dégradé CSS:
.gradient {
background: linear-gradient(180deg, red, blue);
}
Le résultat.
Exemple avec un angle modifié:
.gradient {
background: linear-gradient(135deg, red, blue);
}
Le résultat.

Exemple où on ajoute du noir à mi-chemin (le 50% indique la position sur la longueur du dégradé):
.gradient {
background: linear-gradient(135deg, red, black 50%, blue);
}
Le résultat.
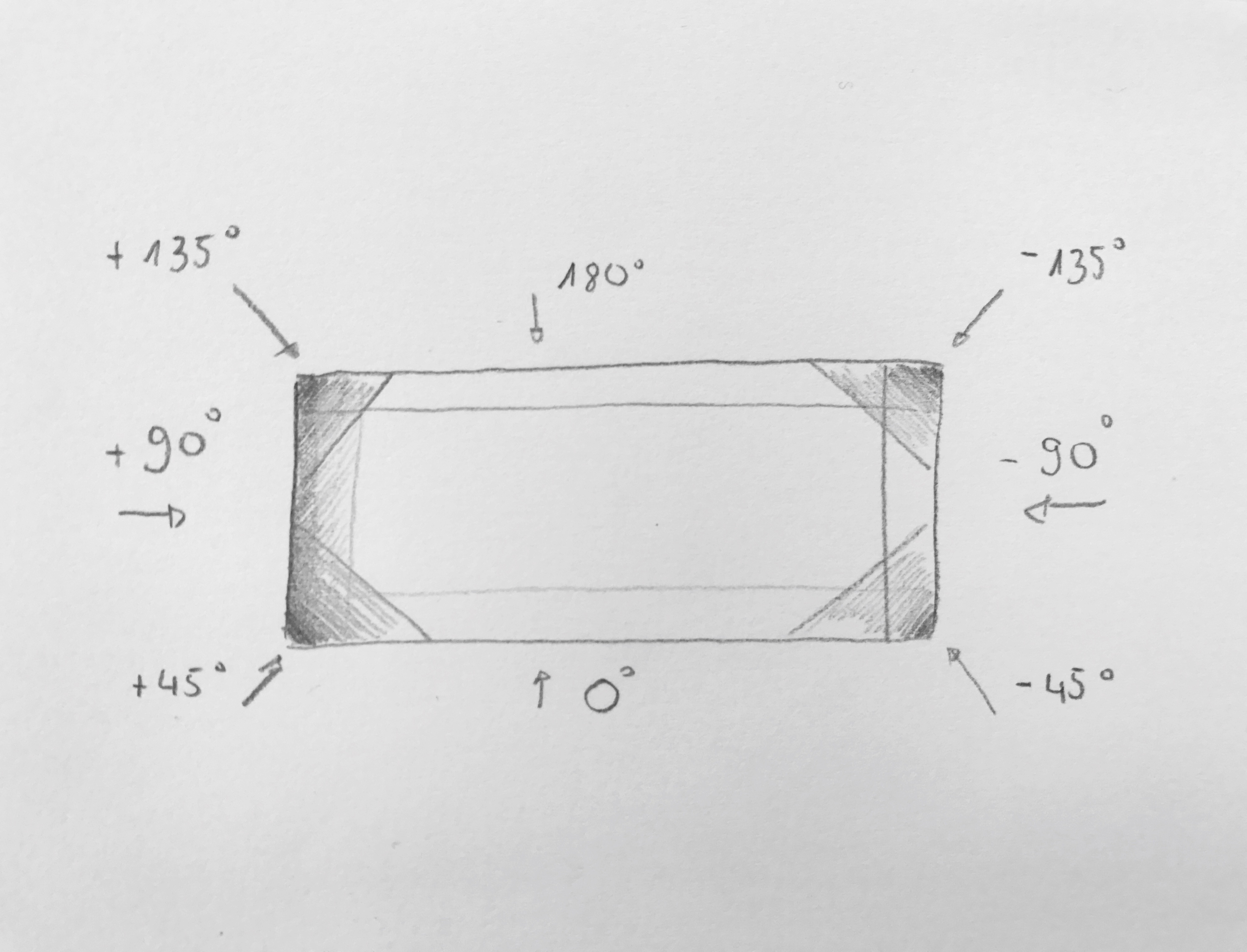
Exemple avec effet de “coin coupé”, obtenu avec un dégradé transparent, incliné de 45 degrés:
.gradient {
background: linear-gradient(-45deg, transparent 15px, DarkSlateBlue 30px);
/* distance de la transition : 15px (de 15 à 30) */
}
Le résultat.
Si on réduit l’étendue de la 2ème couleur du dégradé à zero, on obtient une transition nette:
.gradient {
background: linear-gradient(-45deg, transparent 30px, DarkSlateBlue 0);
}
Le résultat.
Gradients multiples
Il est possible d’appliquer plusieurs gradients à un même élément. Il faut les séparer par des virgules. Celui qui est défini en premier va recouvrir les autres.
.gradient {
background: linear-gradient(0deg, transparent 43px, SlateBlue 0),
linear-gradient(-45deg, transparent 30px, DarkSlateBlue 0);
}
À noter qu’on essaye de faire coïncider la distance du dégradé vertical (43px) avec le dégradé diagonal (30px). Pour obtenir le rapport correct entre ces chiffres, il faut diviser ou multiplier l’une des valeurs par la racine carrée de 2, càd 1.414213562 (on applique le théorème de Pythagore). Ici, 30 × √2 est arrondi à 43px.
Le résultat.
NOTE: ces exemples n’utilisent que la propriété CSS sans préfixe, qui fonctionne dans les navigateurs suivants: IE 10+, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+.
Générateurs de gradients CSS:
Références:
- The box-shadow Property, par Ire Aderinokun.
- The Background Properties, par Ire Aderinokun.
- Colour Theory, une passionnante présentation vidéo par Lea Verou.
